
線框圖(Wireframe)顧名思義就是由框線構成的的架構圖,通常是由簡單的、黑白的圖形表示,主要關注於介面的框架而不是樣式,有助於設計人員和開發人員更好的理解用戶介面的基本布局、結構和元素位置。
當我們畫好Flow Chart,也就是確認好所有功能的流程,便可以開始進行繪製草圖(Sketching)及我們這節要講述的線框圖(Wireframe)的部分,聽起來很困難,其實並不然,你可以準備一張紙、一張筆就開始繪製,也可以使用工具,像是Figma,任何你覺得方便的方式都可以,只要那能夠讓你把內心所有的idea都完整展現。
忘了Sketching和Wireframe的差別了嗎?
你可以把Sketching想成草率版的Wireframe。
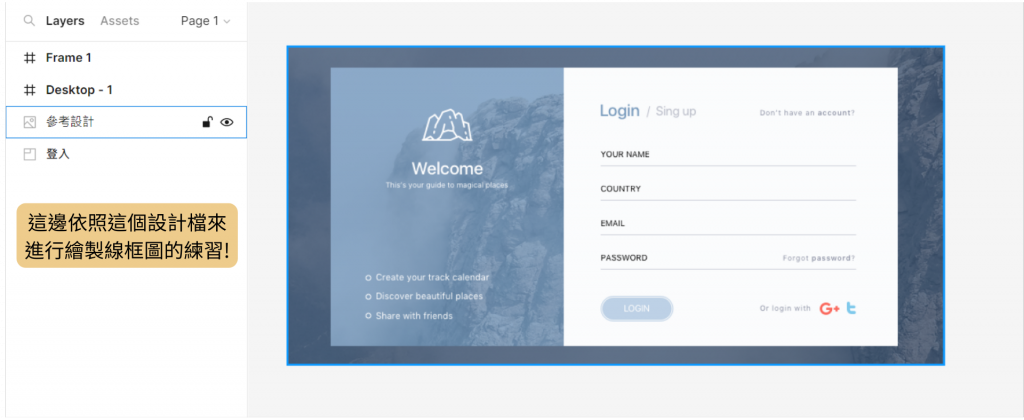
那就讓我們開始實作的部分吧!還記得我們上一章節所做的登入系統的Flow Chart嗎?這邊我們會依照登入系統所做的Flow Chart來進行繪製Wireframe的教學。
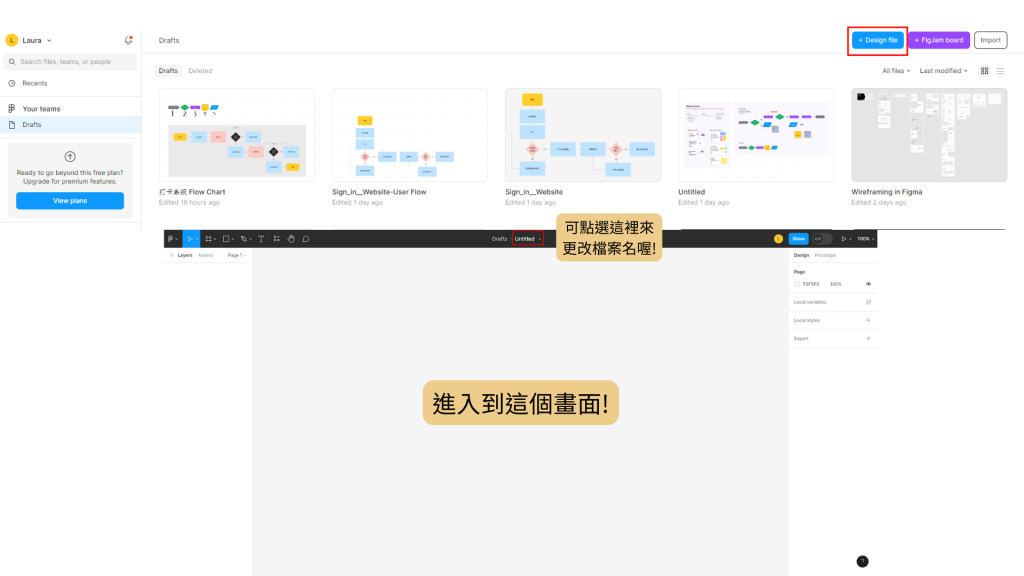
1. 建立一個設計檔,也就是按下右上角的+Design file藍色按鈕:
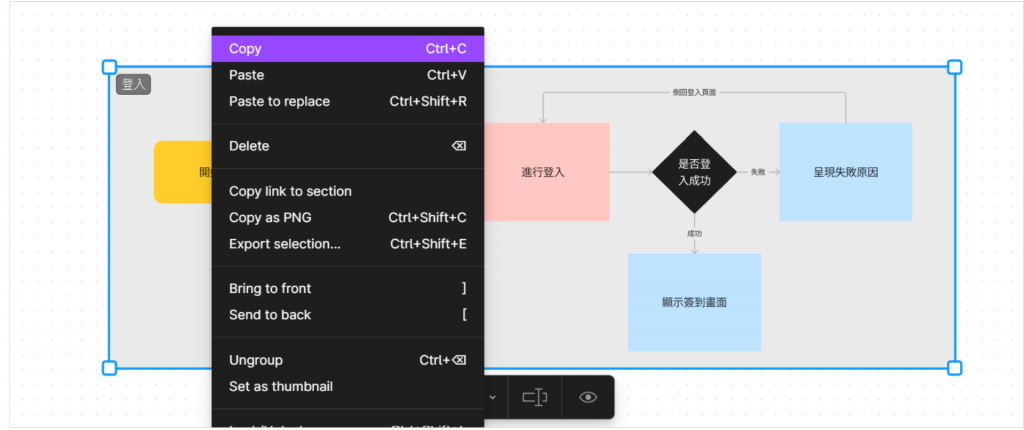
2. 打開昨天製作的Flow chart頁面,選取全部物件,群組化(快捷鍵:Ctrl+G)並複製:

3. 再回到設計檔貼上剛剛複製的Flow Chart,以便繪製Wireframe:

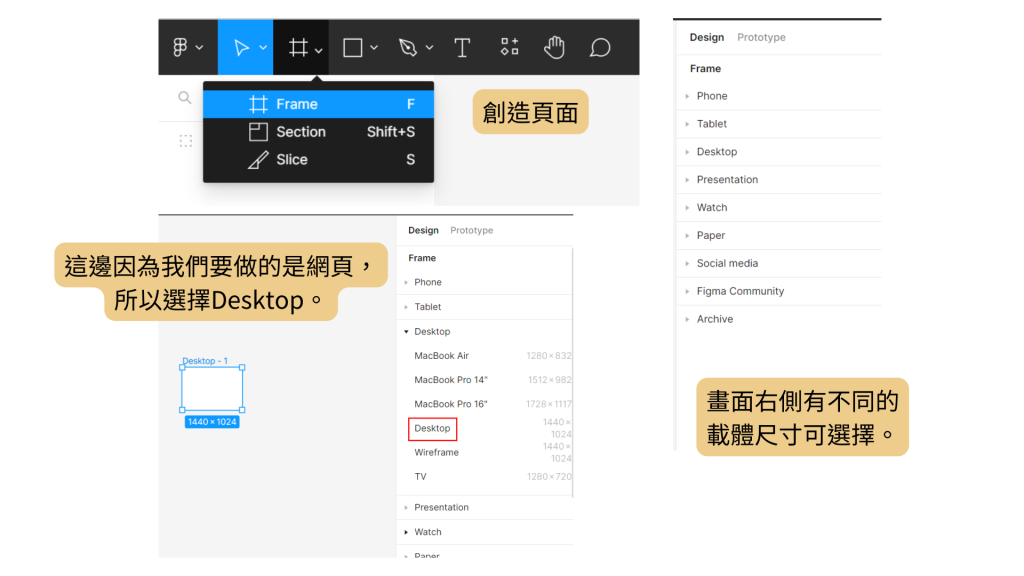
3. 點選左上角的井字號,名字為Frame,你可把它想像成一個頁面的概念,我們會在這邊進行設計:

通常決定使用哪種裝置會由公司或User會去調研用戶的習慣及使用率較高的。例如,這個打卡APP是對公司內部使用的,所以就會去調查公司內的員工使用率最高的機型來進行開發。

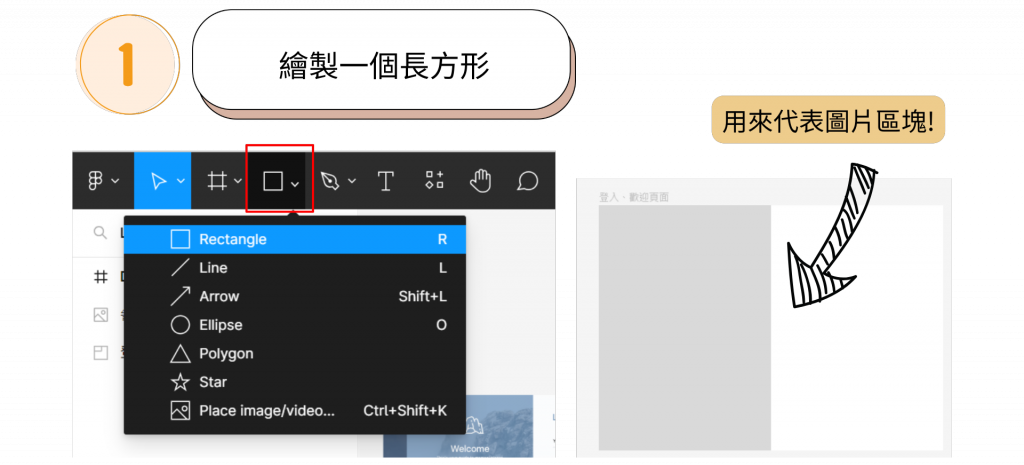
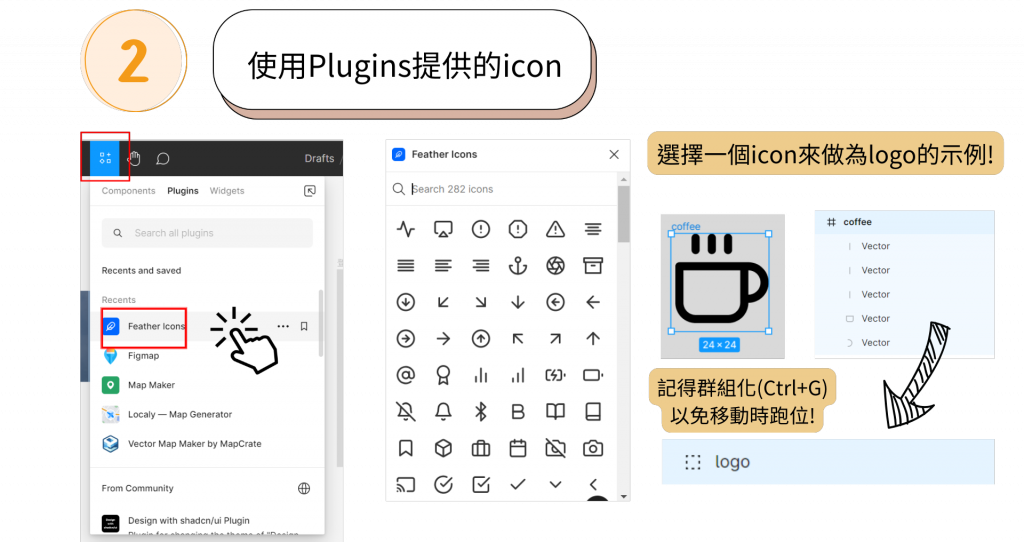
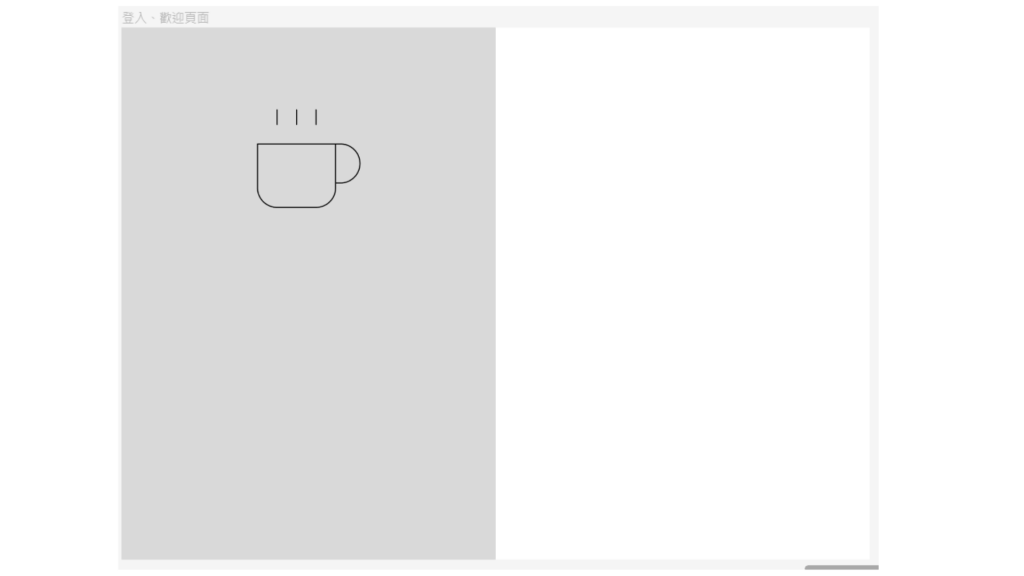
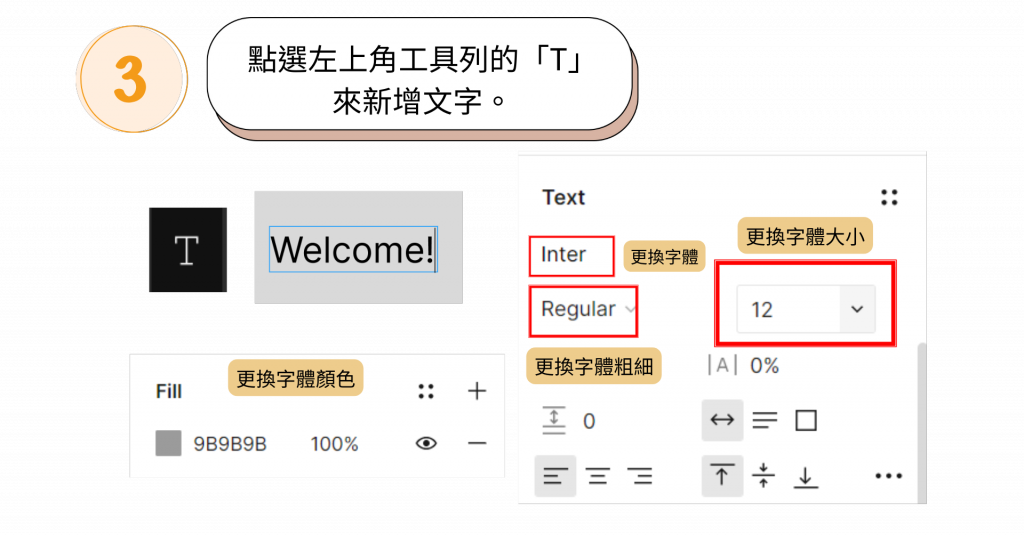
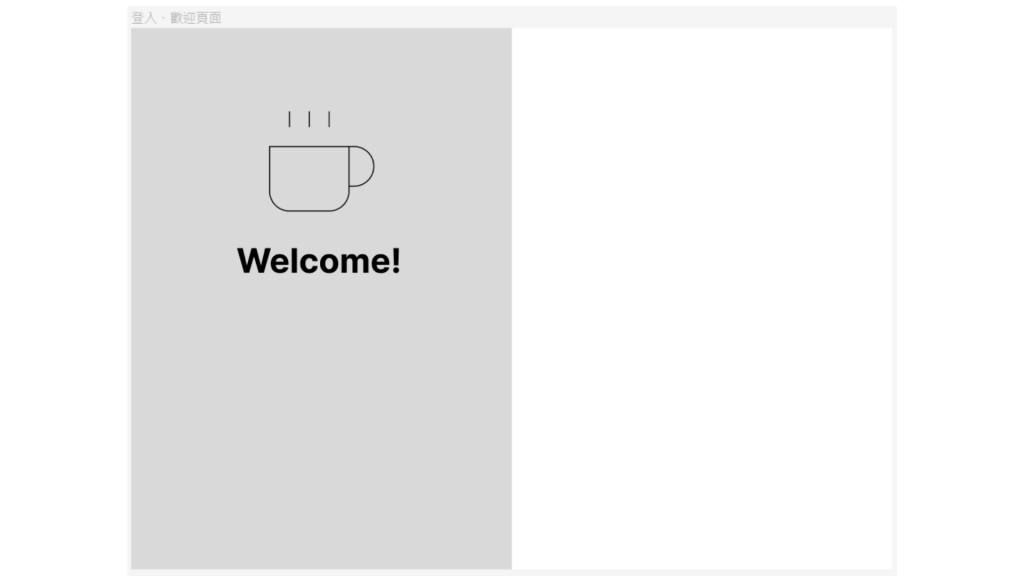
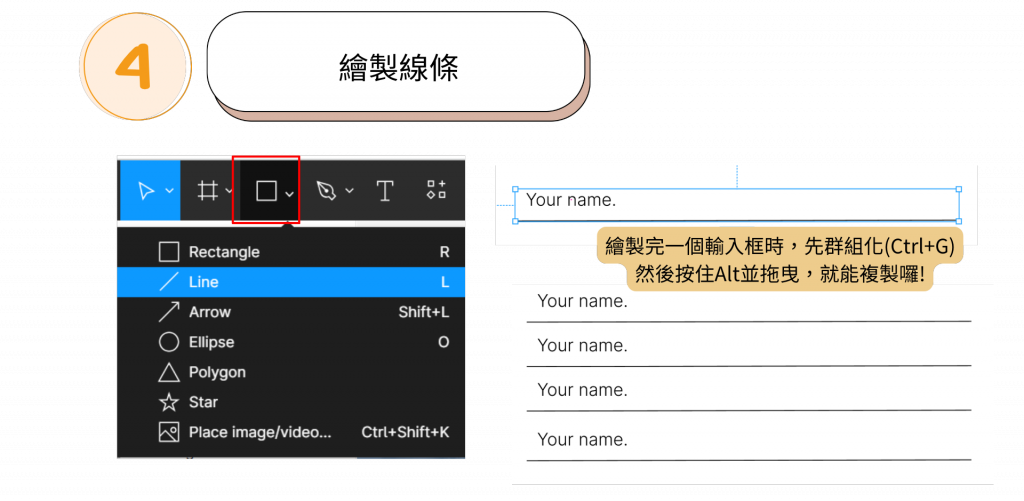
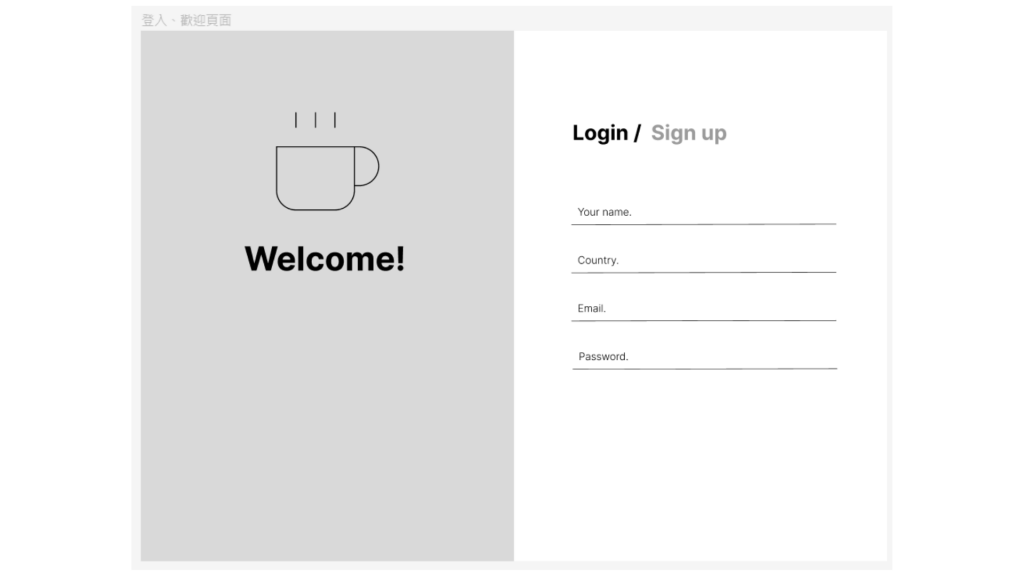
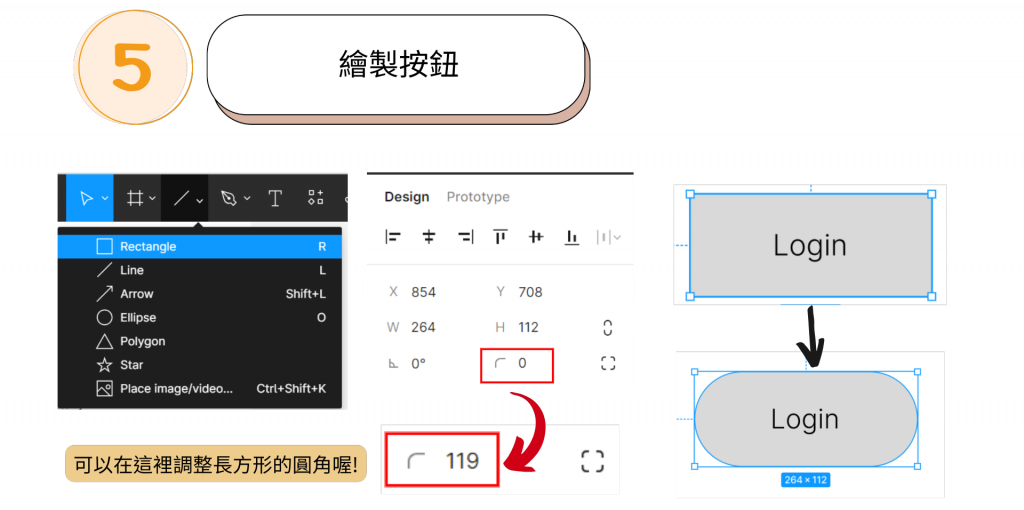
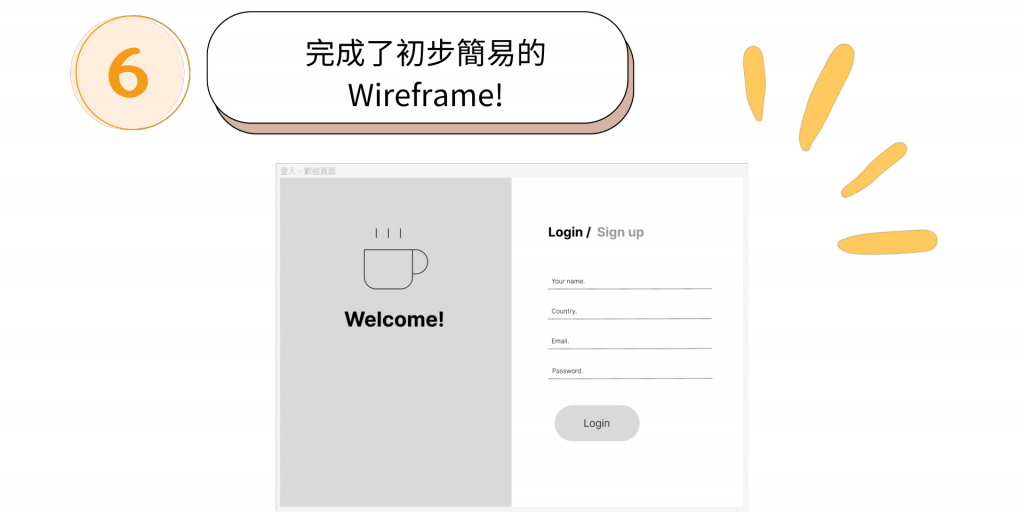
5. 開始依照參考的設計,來練習繪製線框圖:









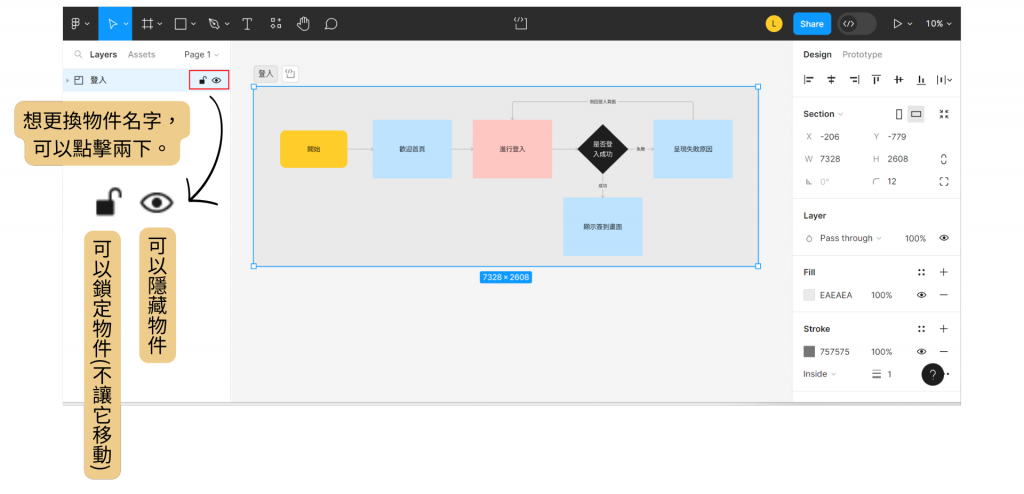
今天的最後,我們進行了使用Figma繪製線框圖(Wireframe)的實作,相信大家都已經能夠輕鬆上手了!在這裡,我想提醒大家在繪製的過程中,請記得群組化一些需要一起移動的元素,同時也要為這些元素命名,以免在元素變得越來越多的時候,讓自己感到混亂。
那今天就到這裡囉!明天會接續教大家繪製下一個階段的設計圖「Mockup視覺高保真設計」的部分。
